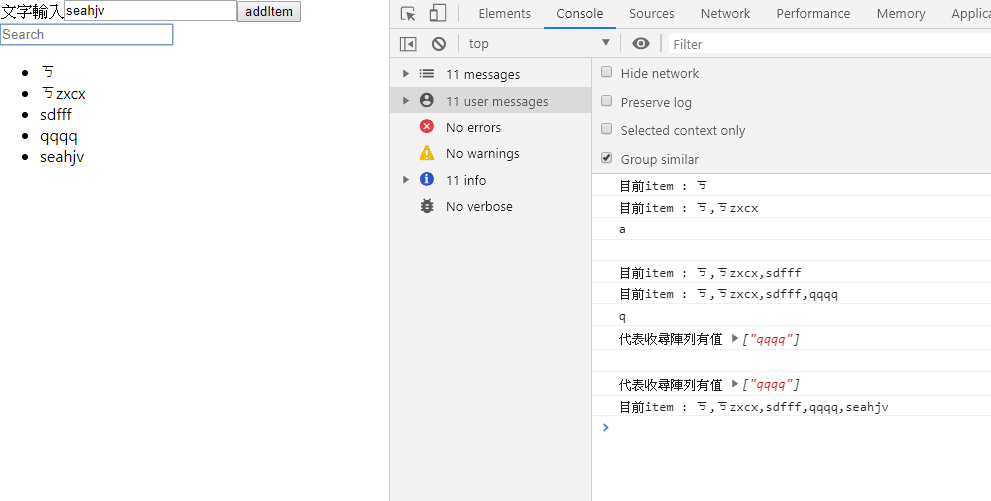
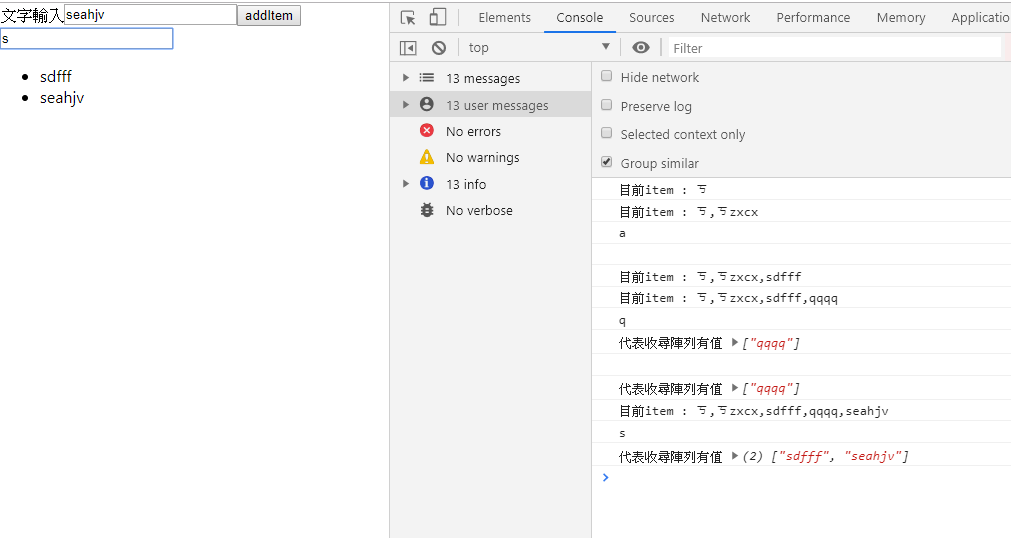
今天新增資料之後直接用來收尋,我們不用再加上this.state.data,這樣就可以自己加想要的資料。![]()
整體畫面沒有麼改變。
render() {
const {searhItem,handleContent,addItem} = this,
{content,item} = this.state;
return(
<div>
<label>文字輸入</label>
<input type="text"
placeholder="addItem..."
value={content}
onChange={handleContent}
/>
<button onClick={addItem}>addItem</button>
<br/>
<Searchbar onsearh ={searhItem}/> {/* 從子組件 接收onsearh事件 */}
<Todolist item={item} />
</div>
);
}
}
把this.state.data拿掉,還有換加上備份資料。
searhItem = (x) => { //拿到子組件的收尋文字
let searhText = this.state.item.filter ((item)=>{ //優化
return item.toLowerCase().indexOf(x.toLowerCase()) !== -1
}); //代表有找到
if(searhText.length > 0 ){ //代表收尋陣列有值
console.log("代表收尋陣列有值",searhText);
this.setState({
item:searhText //存到陣列
})
}
if(searhText.length === 0 ){
// console.log("沒有值",this.state.searhitem);//空輸入
this.setState({
item:searhText//就把備份資料加入
})
}
if(x === ''){ //還原備份
// console.log(" '' ",this.state.searhitem);//空字串
this.setState({
item:this.state.searhitem//就把備份資料加入
})
}
}
把this.state.data拿掉,只剩下新增陣列、備份陣列、輸入值
constructor(props) {
super(props);
this.state = {
item:[],
content:'',
searhitem:[],//備份資料
};//內部自定義的變數
}


參考資料:自己
